Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как убрать подпись о редактировании записиавтор Фея Май 9th 2024, 21:11
» Пакеты Forum 2x2
автор Dana Domirani Май 6th 2024, 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
Слайдер для страниц тем (опубликованных сообщений)
Участников: 2
Страница 1 из 1
 Слайдер для страниц тем (опубликованных сообщений)
Слайдер для страниц тем (опубликованных сообщений)
(изменил - укоротил коды, а то в нормальном, понятном виде сюда не влазят)
В слайдер будут сами добавляться все картинки сообщений страницы (подобное нашел на английском форуме help.forumotion, только версия там старше). Их подсказку нашел вот ТУТ.
(кликнув по картинке откроется слайдер).
Вариант для Invision (в других не проверял, но должно работать)
В сообщение (для этого варианта слайдера) ставим только картинки (как обычно, пользователям очень удобно)
В ПА > Модули > Управление кодами Javascript - создать новый Javascript (на всех страницах)
(в таком виде слайдер будет и в предосмотре, а лишние картинки типа медалек пользователей не будут добавляться)
Т.е. скрипт в участках сообщений (а мне лично нравится только в: .post-entry img, .post-entry div img), если находит картинки, то добавит к ним нужное: class="fancybox-buttons" и data-fancybox-group="button"
(а делить все картинки на отдельные группы, что бы в каждом сообщении была своя группа - довольно муторно...)
Источник брал отсюда: fancybox Версию брал старенькую: 2.1.7
К сожалению версии поновее (3 или 4) на форум не "влазят"...
jquery - не добавлял (для 2.1.7 нужная версия jquery по умолчанию уже есть на форуме)
А также добавлять надо В ПА > Оформление > Цвета - Каскадная таблица стилей CSS
содержимое их файлов css с исправлениями (картинки залил и вставил ссылки, а также исправил параметры z-index, а то слишком огромные не влазят - все что больше 1053 искажается):
У меня в таком виде:
Английский текст удалось превести на русский и заставить слайдер работать по максимуму (с блоком превьющек, с блоком кнопок слайдшоу, с подключением колесика мышки)
К сожалению готовые коды в полном виде (без сжатия) сюда вставить не могу
вся информация не влазит (пишет, что длина моего сообщения превышает максимальное значение).
(и... даже добавить второе сообщение не получается)
Демку я дополнительно сделал в отдельной страничке моего тестового форума
вот ссылка ДЕМО
Там вы можете посмотреть все без регистрации на форуме, а то в сообщениях картинки для гостей не показываются.
Можете мне верить, все работает. Все картинки, что пользователи вставляют автоматом добавляются в слайдер (за исключением тех картинок, где идет первой ссылка не прямо на картинку а на страницу servimg)
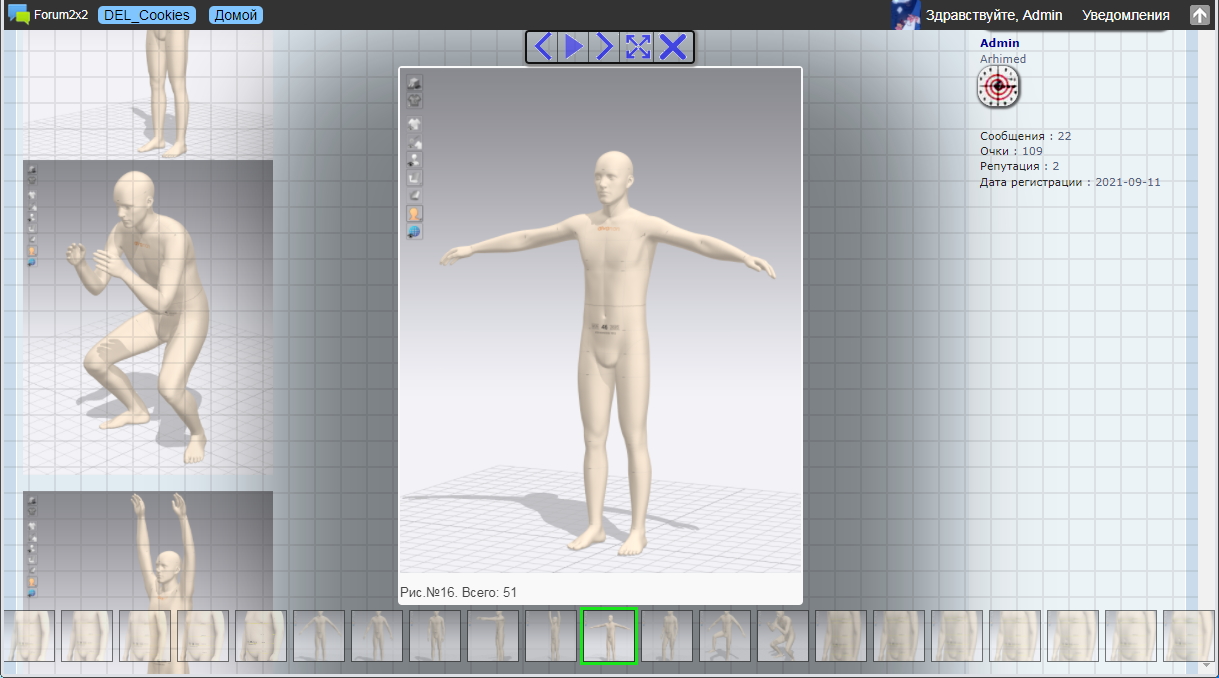
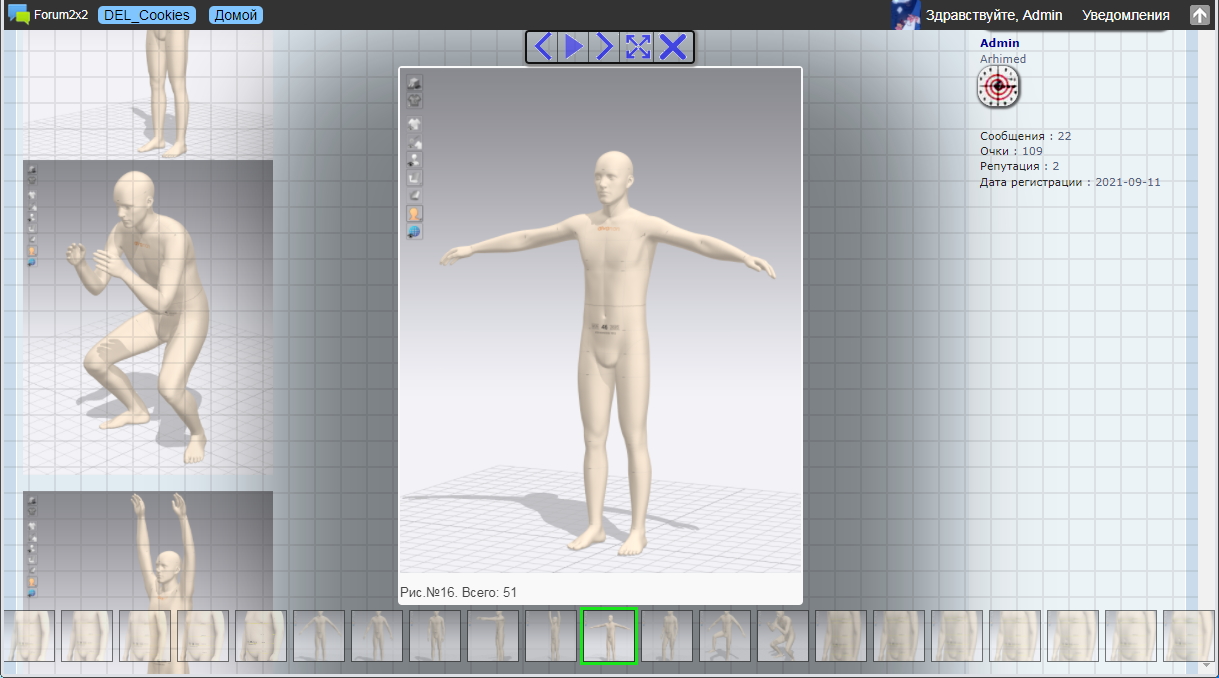
Скрин страницы темы с сообщениями:

Дело в том, что сам форум имеет этот слайдер. Но чуточку старше, и он только на страницах объявлений. Там он работает не в полном размере (по дефолту, без дополнительных кнопок и без миниатюр). И там он в английском интерфейсе. Код, оформление, картинки... все на illiweb.com ( пример: https://illiweb.com/rs3/35/frm/fancybox/jquery.fancybox.css ).
Почему разработчики всунули его туда и поленились оформить на самом форуме - я не понял. Возможно поленились (как всегда).
Подключить именно эту старшую версию тоже можно, но мне было не интересно.
В слайдер будут сами добавляться все картинки сообщений страницы (подобное нашел на английском форуме help.forumotion, только версия там старше). Их подсказку нашел вот ТУТ.
(кликнув по картинке откроется слайдер).
Вариант для Invision (в других не проверял, но должно работать)
В сообщение (для этого варианта слайдера) ставим только картинки (как обычно, пользователям очень удобно)
- Код:
[img]https://i.servimg.com/u/f48/20/37/28/50/image_17.png[/img]
- Код:
[url=https://i.servimg.com/u/f92/20/36/92/45/w460_q10.jpg][img]https://i.servimg.com/u/f92/20/36/92/45/th/w460_q10.jpg[/img][/url]
В ПА > Модули > Управление кодами Javascript - создать новый Javascript (на всех страницах)
(в таком виде слайдер будет и в предосмотре, а лишние картинки типа медалек пользователей не будут добавляться)
- Код:
$(function(){$(".post-entry img, .post-entry div img").each(function(){$(this).not("a>img").not('img[src*="/smiles/"]').wrap('<a href="'+$(this).attr("src")+'" class="fancybox-buttons" data-fancybox-group="button"></a>')})}),function(e){"function"==typeof define&&define.amd?define(["jquery"],e):"object"==typeof exports?module.exports=e:e(jQuery)}(function(e){function t(t){var o=t||window.event,a=[].slice.call(arguments,1),r=0,s=0,l=0,c=0,c=0;(t=e.event.fix(o)).type="mousewheel",o.wheelDelta&&(r=o.wheelDelta),o.detail&&(r=-1*o.detail),o.deltaY&&(r=l=-1*o.deltaY),o.deltaX&&(s=o.deltaX,r=-1*s),void 0!==o.wheelDeltaY&&(l=o.wheelDeltaY),void 0!==o.wheelDeltaX&&(s=-1*o.wheelDeltaX),c=Math.abs(r),(!i||c<i)&&(i=c),c=Math.max(Math.abs(l),Math.abs(s)),(!n||c<n)&&(n=c),o=0<r?"floor":"ceil",r=Math[o](r/i),s=Math[o](s/n),l=Math[o](l/n);try{t.originalEvent.hasOwnProperty("wheelDelta")}catch(e){l=r}return a.unshift(t,r,s,l),(e.event.dispatch||e.event.handle).apply(this,a)}var i,n,o=["wheel","mousewheel","DOMMouseScroll","MozMousePixelScroll"],a="onwheel"in document||9<=document.documentMode?["wheel"]:["mousewheel","DomMouseScroll","MozMousePixelScroll"];if(e.event.fixHooks)for(var r=o.length;r;)e.event.fixHooks[o[--r]]=e.event.mouseHooks;e.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var e=a.length;e;)this.addEventListener(a[--e],t,!1);else this.onmousewheel=t},teardown:function(){if(this.removeEventListener)for(var e=a.length;e;)this.removeEventListener(a[--e],t,!1);else this.onmousewheel=null}},e.fn.extend({mousewheel:function(e){return e?this.bind("mousewheel",e):this.trigger("mousewheel")},unmousewheel:function(e){return this.unbind("mousewheel",e)}})}),function(e,t,i,n){"use strict";var o=i("html"),a=i(e),r=i(t),s=i.fancybox=function(){s.open.apply(this,arguments)},l=navigator.userAgent.match(/msie/i),c=null,d=void 0!==t.createTouch,h=function(e){return e&&e.hasOwnProperty&&e instanceof i},p=function(e){return e&&"string"===i.type(e)},f=function(e){return p(e)&&e.indexOf("%")>0},u=function(e){return e&&!(e.style.overflow&&"hidden"===e.style.overflow)&&(e.clientWidth&&e.scrollWidth>e.clientWidth||e.clientHeight&&e.scrollHeight>e.clientHeight)},g=function(e,t){var i=parseInt(e,10)||0;return t&&f(e)&&(i=s.getViewport()[t]/100*i),Math.ceil(i)},m=function(e,t){return g(e,t)+"px"};i.extend(s,{version:"2.1.7",defaults:{padding:3,margin:10,width:800,height:600,minWidth:100,minHeight:100,maxWidth:9999,maxHeight:9999,pixelRatio:1,autoSize:!0,autoHeight:!1,autoWidth:!1,autoResize:!0,autoCenter:!d,fitToView:!0,aspectRatio:!1,topRatio:.5,leftRatio:.5,scrolling:"auto",wrapCSS:"",arrows:!0,closeBtn:!0,closeClick:!1,nextClick:!1,mouseWheel:!0,autoPlay:!1,playSpeed:1e3,preload:3,modal:!1,loop:!0,ajax:{dataType:"html",headers:{"X-fancyBox":!0}},iframe:{scrolling:"auto",preload:!0},swf:{wmode:"transparent",allowfullscreen:"true",allowscriptaccess:"always"},keys:{next:{13:"left",34:"up",39:"left",40:"up"},prev:{8:"right",33:"down",37:"right",38:"down"},close:[27],play:[32],toggle:[70]},direction:{next:"left",prev:"right"},scrollOutside:!0,index:0,type:null,href:null,content:null,title:null,tpl:{wrap:'<div class="fancybox-wrap" tabIndex="-1"><div class="fancybox-skin"><div class="fancybox-outer"><div class="fancybox-inner"></div></div></div></div>',image:'<img class="fancybox-image" src="{href}" alt="" />',iframe:'<iframe id="fancybox-frame{rnd}" name="fancybox-frame{rnd}" class="fancybox-iframe" frameborder="0" vspace="0" hspace="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen'+(l?' allowtransparency="true"':"")+"></iframe>",error:'<p class="fancybox-error">The requested content cannot be loaded.<br/>Please try again later.</p>',closeBtn:'<a title="Закрыть" class="fancybox-item fancybox-close" href="javascript:;"></a>',next:'<a title="Следующий" class="fancybox-nav fancybox-next" href="javascript:;"><span></span></a>',prev:'<a title="Предыдущий" class="fancybox-nav fancybox-prev" href="javascript:;"><span></span></a>',loading:'<div id="fancybox-loading"><div></div></div>'},openEffect:"fade",openSpeed:250,openEasing:"swing",openOpacity:!0,openMethod:"zoomIn",closeEffect:"elastic",closeSpeed:250,closeEasing:"swing",closeOpacity:!0,closeMethod:"zoomOut",nextEffect:"elastic",nextSpeed:250,nextEasing:"swing",nextMethod:"changeIn",prevEffect:"elastic",prevSpeed:250,prevEasing:"swing",prevMethod:"changeOut",helpers:{overlay:!0,title:!0,thumbs:{width:50,height:50}},onCancel:i.noop,beforeLoad:i.noop,afterLoad:i.noop,beforeShow:i.noop,afterShow:i.noop,beforeChange:i.noop,beforeClose:i.noop,afterClose:i.noop},group:{},opts:{},previous:null,coming:null,current:null,isActive:!1,isOpen:!1,isOpened:!1,wrap:null,skin:null,outer:null,inner:null,player:{timer:null,isActive:!1},ajaxLoad:null,imgPreload:null,transitions:{},helpers:{},open:function(e,t){if(e&&(i.isPlainObject(t)||(t={}),!1!==s.close(!0)))return i.isArray(e)||(e=h(e)?i(e).get():[e]),i.each(e,function(n,o){var a,r,l,c,d,f,u,g={};"object"===i.type(o)&&(o.nodeType&&(o=i(o)),h(o)?(g={href:o.data("fancybox-href")||o.attr("href"),title:i("<div/>").text(o.data("fancybox-title")||o.attr("title")||"").html(),isDom:!0,element:o},i.metadata&&i.extend(!0,g,o.metadata())):g=o),a=t.href||g.href||(p(o)?o:null),r=void 0!==t.title?t.title:g.title||"",!(c=(l=t.content||g.content)?"html":t.type||g.type)&&g.isDom&&((c=o.data("fancybox-type"))||(c=(d=o.prop("class").match(/fancybox\.(\w+)/))?d[1]:null)),p(a)&&(c||(s.isImage(a)?c="image":s.isSWF(a)?c="swf":"#"===a.charAt(0)?c="inline":p(o)&&(c="html",l=o)),"ajax"===c&&(a=(f=a.split(/\s+/,2)).shift(),u=f.shift())),l||("inline"===c?a?l=i(p(a)?a.replace(/.*(?=#[^\s]+$)/,""):a):g.isDom&&(l=o):"html"===c?l=a:c||a||!g.isDom||(c="inline",l=o)),i.extend(g,{href:a,type:c,content:l,title:r,selector:u}),e[n]=g}),s.opts=i.extend(!0,{},s.defaults,t),void 0!==t.keys&&(s.opts.keys=!!t.keys&&i.extend({},s.defaults.keys,t.keys)),s.group=e,s._start(s.opts.index)},cancel:function(){var e=s.coming;e&&!1===s.trigger("onCancel")||(s.hideLoading(),e&&(s.ajaxLoad&&s.ajaxLoad.abort(),s.ajaxLoad=null,s.imgPreload&&(s.imgPreload.onload=s.imgPreload.onerror=null),e.wrap&&e.wrap.stop(!0,!0).trigger("onReset").remove(),s.coming=null,s.current||s._afterZoomOut(e)))},close:function(e){s.cancel(),!1!==s.trigger("beforeClose")&&(s.unbindEvents(),s.isActive&&(s.isOpen&&!0!==e?(s.isOpen=s.isOpened=!1,s.isClosing=!0,i(".fancybox-item, .fancybox-nav").remove(),s.wrap.stop(!0,!0).removeClass("fancybox-opened"),s.transitions[s.current.closeMethod]()):(i(".fancybox-wrap").stop(!0).trigger("onReset").remove(),s._afterZoomOut())))},play:function(e){var t=function(){clearTimeout(s.player.timer)},i=function(){t(),s.current&&s.player.isActive&&(s.player.timer=setTimeout(s.next,s.current.playSpeed))},n=function(){t(),r.unbind(".player"),s.player.isActive=!1,s.trigger("onPlayEnd")};!0===e||!s.player.isActive&&!1!==e?s.current&&(s.current.loop||s.current.index<s.group.length-1)&&(s.player.isActive=!0,r.bind({"onCancel.player beforeClose.player":n,"onUpdate.player":i,"beforeLoad.player":t}),i(),s.trigger("onPlayStart")):n()},next:function(e){var t=s.current;t&&(p(e)||(e=t.direction.next),s.jumpto(t.index+1,e,"next"))},prev:function(e){var t=s.current;t&&(p(e)||(e=t.direction.prev),s.jumpto(t.index-1,e,"prev"))},jumpto:function(e,t,i){var n=s.current;n&&(e=g(e),s.direction=t||n.direction[e>=n.index?"next":"prev"],s.router=i||"jumpto",n.loop&&(e<0&&(e=n.group.length+e%n.group.length),e%=n.group.length),void 0!==n.group[e]&&(s.cancel(),s._start(e)))},reposition:function(e,t){var n,o=s.current,a=o?o.wrap:null;a&&(n=s._getPosition(t),e&&"scroll"===e.type?(delete n.position,a.stop(!0,!0).animate(n,200)):(a.css(n),o.pos=i.extend({},o.dim,n)))},update:function(e){var t=e&&e.originalEvent&&e.originalEvent.type,i=!t||"orientationchange"===t;i&&(clearTimeout(c),c=null),s.isOpen&&!c&&(c=setTimeout(function(){var n=s.current;n&&!s.isClosing&&(s.wrap.removeClass("fancybox-tmp"),(i||"load"===t||"resize"===t&&n.autoResize)&&s._setDimension(),"scroll"===t&&n.canShrink||s.reposition(e),s.trigger("onUpdate"),c=null)},i&&!d?0:300))},toggle:function(e){s.isOpen&&(s.current.fitToView="boolean"===i.type(e)?e:!s.current.fitToView,d&&(s.wrap.removeAttr("style").addClass("fancybox-tmp"),s.trigger("onUpdate")),s.update())},hideLoading:function(){r.unbind(".loading"),i("#fancybox-loading").remove()},showLoading:function(){var e,t;s.hideLoading(),e=i(s.opts.tpl.loading).click(s.cancel).appendTo("body"),r.bind("keydown.loading",function(e){27===(e.which||e.keyCode)&&(e.preventDefault(),s.cancel())}),s.defaults.fixed||(t=s.getViewport(),e.css({position:"absolute",top:.5*t.h+t.y,left:.5*t.w+t.x})),s.trigger("onLoading")},getViewport:function(){var t=s.current&&s.current.locked||!1,i={x:a.scrollLeft(),y:a.scrollTop()};return t&&t.length?(i.w=t[0].clientWidth,i.h=t[0].clientHeight):(i.w=d&&e.innerWidth?e.innerWidth:a.width(),i.h=d&&e.innerHeight?e.innerHeight:a.height()),i},unbindEvents:function(){s.wrap&&h(s.wrap)&&s.wrap.unbind(".fb"),r.unbind(".fb"),a.unbind(".fb")},bindEvents:function(){var e,t=s.current;t&&(a.bind("orientationchange.fb"+(d?"":" resize.fb")+(t.autoCenter&&!t.locked?" scroll.fb":""),s.update),(e=t.keys)&&r.bind("keydown.fb",function(n){var o=n.which||n.keyCode,a=n.target||n.srcElement;if(27===o&&s.coming)return!1;n.ctrlKey||n.altKey||n.shiftKey||n.metaKey||a&&(a.type||i(a).is("[contenteditable]"))||i.each(e,function(e,a){return t.group.length>1&&void 0!==a[o]?(s[e](a[o]),n.preventDefault(),!1):i.inArray(o,a)>-1?(s[e](),n.preventDefault(),!1):void 0})}),i.fn.mousewheel&&t.mouseWheel&&s.wrap.bind("mousewheel.fb",function(e,n,o,a){for(var r=e.target||null,l=i(r),c=!1;l.length&&!(c||l.is(".fancybox-nav")||l.is(".fancybox-image")||l.is(".fancybox-skin")||l.is(".fancybox-wrap"));)c=u(l[0]),l=i(l).parent();0===n||c||s.group.length>1&&!t.canShrink&&(a>0||o>0?s.prev(a>0?"down":"left"):(a<0||o<0)&&s.next(a<0?"up":"right"),e.preventDefault())}))},trigger:function(e,t){var n,o=t||s.coming||s.current;if(o){if(i.isFunction(o[e])&&(n=o[e].apply(o,Array.prototype.slice.call(arguments,1))),!1===n)return!1;o.helpers&&i.each(o.helpers,function(t,n){n&&s.helpers[t]&&i.isFunction(s.helpers[t][e])&&s.helpers[t][e](i.extend(!0,{},s.helpers[t].defaults,n),o)})}r.trigger(e)},isImage:function(e){return p(e)&&e.match(/(^data:image\/.*,)|(\.(jp(e|g|eg)|gif|png|bmp|webp|svg)((\?|#).*)?$)/i)},isSWF:function(e){return p(e)&&e.match(/\.(swf)((\?|#).*)?$/i)},_start:function(e){var t,n,o,a,r,l={};if(e=g(e),!(t=s.group[e]||null))return!1;if(l=i.extend(!0,{},s.opts,t),a=l.margin,r=l.padding,"number"===i.type(a)&&(l.margin=[a,a,a,a]),"number"===i.type(r)&&(l.padding=[r,r,r,r]),l.modal&&i.extend(!0,l,{closeBtn:!1,closeClick:!1,nextClick:!1,arrows:!1,mouseWheel:!1,keys:null,helpers:{overlay:{closeClick:!1}}}),l.autoSize&&(l.autoWidth=l.autoHeight=!0),"auto"===l.width&&(l.autoWidth=!0),"auto"===l.height&&(l.autoHeight=!0),l.group=s.group,l.index=e,s.coming=l,!1!==s.trigger("beforeLoad")){if(o=l.type,n=l.href,!o)return s.coming=null,!(!s.current||!s.router||"jumpto"===s.router)&&(s.current.index=e,s[s.router](s.direction));if(s.isActive=!0,"image"!==o&&"swf"!==o||(l.autoHeight=l.autoWidth=!1,l.scrolling="visible"),"image"===o&&(l.aspectRatio=!0),"iframe"===o&&d&&(l.scrolling="scroll"),l.wrap=i(l.tpl.wrap).addClass("fancybox-"+(d?"mobile":"desktop")+" fancybox-type-"+o+" fancybox-tmp "+l.wrapCSS).appendTo(l.parent||"body"),i.extend(l,{skin:i(".fancybox-skin",l.wrap),outer:i(".fancybox-outer",l.wrap),inner:i(".fancybox-inner",l.wrap)}),i.each(["Top","Right","Bottom","Left"],function(e,t){l.skin.css("padding"+t,m(l.padding[e]))}),s.trigger("onReady"),"inline"===o||"html"===o){if(!l.content||!l.content.length)return s._error("content")}else if(!n)return s._error("href");"image"===o?s._loadImage():"ajax"===o?s._loadAjax():"iframe"===o?s._loadIframe():s._afterLoad()}else s.coming=null},_error:function(e){i.extend(s.coming,{type:"html",autoWidth:!0,autoHeight:!0,minWidth:0,minHeight:0,scrolling:"no",hasError:e,content:s.coming.tpl.error}),s._afterLoad()},_loadImage:function(){var e=s.imgPreload=new Image;e.onload=function(){this.onload=this.onerror=null,s.coming.width=this.width/s.opts.pixelRatio,s.coming.height=this.height/s.opts.pixelRatio,s._afterLoad()},e.onerror=function(){this.onload=this.onerror=null,s._error("image")},e.src=s.coming.href,!0!==e.complete&&s.showLoading()},_loadAjax:function(){var e=s.coming;s.showLoading(),s.ajaxLoad=i.ajax(i.extend({},e.ajax,{url:e.href,error:function(e,t){s.coming&&"abort"!==t?s._error("ajax",e):s.hideLoading()},success:function(t,i){"success"===i&&(e.content=t,s._afterLoad())}}))},_loadIframe:function(){var e=s.coming,t=i(e.tpl.iframe.replace(/\{rnd\}/g,(new Date).getTime())).attr("scrolling",d?"auto":e.iframe.scrolling).attr("src",e.href);i(e.wrap).bind("onReset",function(){try{i(this).find("iframe").hide().attr("src","//about:blank").end().empty()}catch(e){}}),e.iframe.preload&&(s.showLoading(),t.one("load",function(){i(this).data("ready",1),d||i(this).bind("load.fb",s.update),i(this).parents(".fancybox-wrap").width("100%").removeClass("fancybox-tmp").show(),s._afterLoad()})),e.content=t.appendTo(e.inner),e.iframe.preload||s._afterLoad()},_preloadImages:function(){var e,t,i=s.group,n=s.current,o=i.length,a=n.preload?Math.min(n.preload,o-1):0;for(t=1;t<=a;t+=1)"image"===(e=i[(n.index+t)%o]).type&&e.href&&((new Image).src=e.href)},_afterLoad:function(){var e,t,n,o,a,r,l=s.coming,c=s.current,d="fancybox-placeholder";if(s.hideLoading(),l&&!1!==s.isActive){if(!1===s.trigger("afterLoad",l,c))return l.wrap.stop(!0).trigger("onReset").remove(),void(s.coming=null);switch(c&&(s.trigger("beforeChange",c),c.wrap.stop(!0).removeClass("fancybox-opened").find(".fancybox-item, .fancybox-nav").remove()),s.unbindEvents(),e=l,t=l.content,n=l.type,o=l.scrolling,i.extend(s,{wrap:e.wrap,skin:e.skin,outer:e.outer,inner:e.inner,current:e,previous:c}),a=e.href,n){case"inline":case"ajax":case"html":e.selector?t=i("<div>").html(t).find(e.selector):h(t)&&(t.data(d)||t.data(d,i('<div class="'+d+'"></div>').insertAfter(t).hide()),t=t.show().detach(),e.wrap.bind("onReset",function(){i(this).find(t).length&&t.hide().replaceAll(t.data(d)).data(d,!1)}));break;case"image":t=e.tpl.image.replace(/\{href\}/g,a);break;case"swf":t='<object id="fancybox-swf" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100%" height="100%"><param name="movie" value="'+a+'"></param>',r="",i.each(e.swf,function(e,i){t+='<param name="'+e+'" value="'+i+'"></param>',r+=" "+e+'="'+i+'"'}),t+='<embed src="'+a+'" type="application/x-shockwave-flash" width="100%" height="100%"'+r+"></embed></object>"}h(t)&&t.parent().is(e.inner)||e.inner.append(t),s.trigger("beforeShow"),e.inner.css("overflow","yes"===o?"scroll":"no"===o?"hidden":o),s._setDimension(),s.reposition(),s.isOpen=!1,s.coming=null,s.bindEvents(),s.isOpened?c.prevMethod&&s.transitions[c.prevMethod]():i(".fancybox-wrap").not(e.wrap).stop(!0).trigger("onReset").remove(),s.transitions[s.isOpened?e.nextMethod:e.openMethod](),s._preloadImages()}},_setDimension:function(){var e,t,n,o,a,r,l,c,d,h,p,u,y,b,v,x=s.getViewport(),w=0,k=!1,C=!1,E=s.wrap,S=s.skin,M=s.inner,O=s.current,j=O.width,T=O.height,L=O.minWidth,P=O.minHeight,W=O.maxWidth,D=O.maxHeight,_=O.scrolling,H=O.scrollOutside?O.scrollbarWidth:0,R=O.margin,A=g(R[1]+R[3]),I=g(R[0]+R[2]);if(E.add(S).add(M).width("auto").height("auto").removeClass("fancybox-tmp"),e=g(S.outerWidth(!0)-S.width()),t=g(S.outerHeight(!0)-S.height()),n=A+e,o=I+t,a=f(j)?(x.w-n)*g(j)/100:j,r=f(T)?(x.h-o)*g(T)/100:T,"iframe"===O.type){if(b=O.content,O.autoHeight&&b&&1===b.data("ready"))try{b[0].contentWindow.document.location&&(M.width(a).height(9999),v=b.contents().find("body"),H&&v.css("overflow-x","hidden"),r=v.outerHeight(!0))}catch(e){}}else(O.autoWidth||O.autoHeight)&&(M.addClass("fancybox-tmp"),O.autoWidth||M.width(a),O.autoHeight||M.height(r),O.autoWidth&&(a=M.width()),O.autoHeight&&(r=M.height()),M.removeClass("fancybox-tmp"));if(j=g(a),T=g(r),d=a/r,L=g(f(L)?g(L,"w")-n:L),W=g(f(W)?g(W,"w")-n:W),P=g(f(P)?g(P,"h")-o:P),D=g(f(D)?g(D,"h")-o:D),l=W,c=D,O.fitToView&&(W=Math.min(x.w-n,W),D=Math.min(x.h-o,D)),u=x.w-A,y=x.h-I,O.aspectRatio?(j>W&&(T=g((j=W)/d)),T>D&&(j=g((T=D)*d)),j<L&&(T=g((j=L)/d)),T<P&&(j=g((T=P)*d))):(j=Math.max(L,Math.min(j,W)),O.autoHeight&&"iframe"!==O.type&&(M.width(j),T=M.height()),T=Math.max(P,Math.min(T,D))),O.fitToView)if(M.width(j).height(T),E.width(j+e),h=E.width(),p=E.height(),O.aspectRatio)for(;(h>u||p>y)&&j>L&&T>P&&!(w++>19);)T=Math.max(P,Math.min(D,T-10)),(j=g(T*d))<L&&(T=g((j=L)/d)),j>W&&(T=g((j=W)/d)),M.width(j).height(T),E.width(j+e),h=E.width(),p=E.height();else j=Math.max(L,Math.min(j,j-(h-u))),T=Math.max(P,Math.min(T,T-(p-y)));H&&"auto"===_&&T<r&&j+e+H<u&&(j+=H),M.width(j).height(T),E.width(j+e),h=E.width(),p=E.height(),k=(h>u||p>y)&&j>L&&T>P,C=O.aspectRatio?j<l&&T<c&&j<a&&T<r:(j<l||T<c)&&(j<a||T<r),i.extend(O,{dim:{width:m(h),height:m(p)},origWidth:a,origHeight:r,canShrink:k,canExpand:C,wPadding:e,hPadding:t,wrapSpace:p-S.outerHeight(!0),skinSpace:S.height()-T}),!b&&O.autoHeight&&T>P&&T<D&&!C&&M.height("auto")},_getPosition:function(e){var t=s.current,i=s.getViewport(),n=t.margin,o=s.wrap.width()+n[1]+n[3],a=s.wrap.height()+n[0]+n[2],r={position:"absolute",top:n[0],left:n[3]};return t.autoCenter&&t.fixed&&!e&&a<=i.h&&o<=i.w?r.position="fixed":t.locked||(r.top+=i.y,r.left+=i.x),r.top=m(Math.max(r.top,r.top+(i.h-a)*t.topRatio)),r.left=m(Math.max(r.left,r.left+(i.w-o)*t.leftRatio)),r},_afterZoomIn:function(){var e=s.current;e&&(s.isOpen=s.isOpened=!0,s.wrap.css("overflow","visible").addClass("fancybox-opened").hide().show(0),s.update(),(e.closeClick||e.nextClick&&s.group.length>1)&&s.inner.css("cursor","pointer").bind("click.fb",function(t){i(t.target).is("a")||i(t.target).parent().is("a")||(t.preventDefault(),s[e.closeClick?"close":"next"]())}),e.closeBtn&&i(e.tpl.closeBtn).appendTo(s.skin).bind("click.fb",function(e){e.preventDefault(),s.close()}),e.arrows&&s.group.length>1&&((e.loop||e.index>0)&&i(e.tpl.prev).appendTo(s.outer).bind("click.fb",s.prev),(e.loop||e.index<s.group.length-1)&&i(e.tpl.next).appendTo(s.outer).bind("click.fb",s.next)),s.trigger("afterShow"),e.loop||e.index!==e.group.length-1?s.opts.autoPlay&&!s.player.isActive&&(s.opts.autoPlay=!1,s.play(!0)):s.play(!1))},_afterZoomOut:function(e){e=e||s.current,i(".fancybox-wrap").trigger("onReset").remove(),i.extend(s,{group:{},opts:{},router:!1,current:null,isActive:!1,isOpened:!1,isOpen:!1,isClosing:!1,wrap:null,skin:null,outer:null,inner:null}),s.trigger("afterClose",e)}}),s.transitions={getOrigPosition:function(){var e=s.current,t=e.element,i=e.orig,n={},o=50,a=50,r=e.hPadding,l=e.wPadding,c=s.getViewport();return!i&&e.isDom&&t.is(":visible")&&((i=t.find("img:first")).length||(i=t)),h(i)?(n=i.offset(),i.is("img")&&(o=i.outerWidth(),a=i.outerHeight())):(n.top=c.y+(c.h-a)*e.topRatio,n.left=c.x+(c.w-o)*e.leftRatio),("fixed"===s.wrap.css("position")||e.locked)&&(n.top-=c.y,n.left-=c.x),n={top:m(n.top-r*e.topRatio),left:m(n.left-l*e.leftRatio),width:m(o+l),height:m(a+r)}},step:function(e,t){var i,n,o=t.prop,a=s.current,r=a.wrapSpace,l=a.skinSpace;"width"!==o&&"height"!==o||(i=t.end===t.start?1:(e-t.start)/(t.end-t.start),s.isClosing&&(i=1-i),n=e-("width"===o?a.wPadding:a.hPadding),s.skin[o](g("width"===o?n:n-r*i)),s.inner[o](g("width"===o?n:n-r*i-l*i)))},zoomIn:function(){var e=s.current,t=e.pos,n=e.openEffect,o="elastic"===n,a=i.extend({opacity:1},t);delete a.position,o?(t=this.getOrigPosition(),e.openOpacity&&(t.opacity=.1)):"fade"===n&&(t.opacity=.1),s.wrap.css(t).animate(a,{duration:"none"===n?0:e.openSpeed,easing:e.openEasing,step:o?this.step:null,complete:s._afterZoomIn})},zoomOut:function(){var e=s.current,t=e.closeEffect,i="elastic"===t,n={opacity:.1};i&&(n=this.getOrigPosition(),e.closeOpacity&&(n.opacity=.1)),s.wrap.animate(n,{duration:"none"===t?0:e.closeSpeed,easing:e.closeEasing,step:i?this.step:null,complete:s._afterZoomOut})},changeIn:function(){var e,t=s.current,i=t.nextEffect,n=t.pos,o={opacity:1},a=s.direction;n.opacity=.1,"elastic"===i&&(e="down"===a||"up"===a?"top":"left","down"===a||"right"===a?(n[e]=m(g(n[e])-200),o[e]="+=200px"):(n[e]=m(g(n[e])+200),o[e]="-=200px")),"none"===i?s._afterZoomIn():s.wrap.css(n).animate(o,{duration:t.nextSpeed,easing:t.nextEasing,complete:s._afterZoomIn})},changeOut:function(){var e=s.previous,t=e.prevEffect,n={opacity:.1},o=s.direction;"elastic"===t&&(n["down"===o||"up"===o?"top":"left"]=("up"===o||"left"===o?"-":"+")+"=200px"),e.wrap.animate(n,{duration:"none"===t?0:e.prevSpeed,easing:e.prevEasing,complete:function(){i(this).trigger("onReset").remove()}})}},s.helpers.overlay={defaults:{closeClick:!0,speedOut:200,showEarly:!0,css:{},locked:!d,fixed:!0},overlay:null,fixed:!1,el:i("html"),create:function(e){var t;e=i.extend({},this.defaults,e),this.overlay&&this.close(),t=s.coming?s.coming.parent:e.parent,this.overlay=i('<div class="fancybox-overlay"></div>').appendTo(t&&t.length?t:"body"),this.fixed=!1,e.fixed&&s.defaults.fixed&&(this.overlay.addClass("fancybox-overlay-fixed"),this.fixed=!0)},open:function(e){var t=this;e=i.extend({},this.defaults,e),this.overlay?this.overlay.unbind(".overlay").width("auto").height("auto"):this.create(e),this.fixed||(a.bind("resize.overlay",i.proxy(this.update,this)),this.update()),e.closeClick&&this.overlay.bind("click.overlay",function(e){if(i(e.target).hasClass("fancybox-overlay"))return s.isActive?s.close():t.close(),!1}),this.overlay.css(e.css).show()},close:function(){a.unbind("resize.overlay"),this.el.hasClass("fancybox-lock")&&(i(".fancybox-margin").removeClass("fancybox-margin"),this.el.removeClass("fancybox-lock"),a.scrollTop(this.scrollV).scrollLeft(this.scrollH)),i(".fancybox-overlay").remove().hide(),i.extend(this,{overlay:null,fixed:!1})},update:function(){var e,i="100%";this.overlay.width(i).height("100%"),l?(e=Math.max(t.documentElement.offsetWidth,t.body.offsetWidth),r.width()>e&&(i=r.width())):r.width()>a.width()&&(i=r.width()),this.overlay.width(i).height(r.height())},onReady:function(e,t){var n=this.overlay;i(".fancybox-overlay").stop(!0,!0),n||this.create(e),e.locked&&this.fixed&&t.fixed&&(t.locked=this.overlay.append(t.wrap),t.fixed=!1),!0===e.showEarly&&this.beforeShow.apply(this,arguments)},beforeShow:function(e,t){t.locked&&!this.el.hasClass("fancybox-lock")&&(!1!==this.fixPosition&&i("*:not(object)").filter(function(){return"fixed"===i(this).css("position")&&!i(this).hasClass("fancybox-overlay")&&!i(this).hasClass("fancybox-wrap")}).addClass("fancybox-margin"),this.el.addClass("fancybox-margin"),this.scrollV=a.scrollTop(),this.scrollH=a.scrollLeft(),this.el.addClass("fancybox-lock"),a.scrollTop(this.scrollV).scrollLeft(this.scrollH)),this.open(e)},onUpdate:function(){this.fixed||this.update()},afterClose:function(e){this.overlay&&!s.coming&&this.overlay.fadeOut(e.speedOut,i.proxy(this.close,this))}},s.helpers.title={defaults:{type:"float",position:"bottom"},beforeShow:function(e){var t,n,o=s.current,a=o.title,r=e.type;if(i.isFunction(a)&&(a=a.call(o.element,o)),p(a)&&""!==i.trim(a)){switch(t=i('<div class="fancybox-title fancybox-title-'+r+'-wrap">'+a+"</div>"),r){case"inside":n=s.skin;break;case"outside":n=s.wrap;break;case"over":n=s.inner;break;default:n=s.skin,t.appendTo("body"),l&&t.width(t.width()),t.wrapInner('<span class="child"></span>'),s.current.margin[2]+=Math.abs(g(t.css("margin-bottom")))}t["top"===e.position?"prependTo":"appendTo"](n)}}},i.fn.fancybox=function(e){var t,n=i(this),o=this.selector||"",a=function(a){var r,l,c=i(this).blur(),d=t;a.ctrlKey||a.altKey||a.shiftKey||a.metaKey||c.is(".fancybox-wrap")||(r=e.groupAttr||"data-fancybox-group",(l=c.attr(r))||(r="rel",l=c.get(0)[r]),l&&""!==l&&"nofollow"!==l&&(d=(c=(c=o.length?i(o):n).filter("["+r+'="'+l+'"]')).index(this)),e.index=d,!1!==s.open(c,e)&&a.preventDefault())};return e=e||{},t=e.index||0,o&&!1!==e.live?r.undelegate(o,"click.fb-start").delegate(o+":not('.fancybox-item, .fancybox-nav')","click.fb-start",a):n.unbind("click.fb-start").bind("click.fb-start",a),this.filter("[data-fancybox-start=1]").trigger("click"),this},r.ready(function(){var t,n;void 0===i.scrollbarWidth&&(i.scrollbarWidth=function(){var e=i('<div style="width:50px;height:50px;overflow:auto"><div/></div>').appendTo("body"),t=e.children(),n=t.innerWidth()-t.height(99).innerWidth();return e.remove(),n}),void 0===i.support.fixedPosition&&(i.support.fixedPosition=function(){var e=i('<div style="position:fixed;top:20px;"></div>').appendTo("body"),t=20===e[0].offsetTop||15===e[0].offsetTop;return e.remove(),t}()),i.extend(s.defaults,{scrollbarWidth:i.scrollbarWidth(),fixed:i.support.fixedPosition,parent:i("body")}),t=i(e).width(),o.addClass("fancybox-lock-test"),n=i(e).width(),o.removeClass("fancybox-lock-test"),i("<style type='text/css'>.fancybox-margin{margin-right:"+(n-t)+"px;}</style>").appendTo("head")})}(window,document,jQuery),$(document).ready(function(){$(".fancybox").fancybox(),$(".fancybox-effects-a").fancybox({helpers:{title:{type:"outside"},overlay:{speedOut:0}}}),$(".fancybox-effects-b").fancybox({openEffect:"none",closeEffect:"none",helpers:{title:{type:"over"}}}),$(".fancybox-effects-c").fancybox({wrapCSS:"fancybox-custom",closeClick:!0,openEffect:"none",helpers:{title:{type:"inside"},overlay:{css:{background:"rgba(238,238,238,0.85)"}}}}),$(".fancybox-effects-d").fancybox({padding:0,openEffect:"elastic",openSpeed:150,closeEffect:"elastic",closeSpeed:150,closeClick:!0,helpers:{overlay:null}}),$(".fancybox-buttons").fancybox({openEffect:"elastic",closeEffect:"elastic",prevEffect:"elastic",nextEffect:"elastic",closeBtn:!1,helpers:{title:{type:"inside"},buttons:{}},afterLoad:function(){this.title="Рис.№"+(this.index+1)+". Всего: "+this.group.length+(this.title?" - "+this.title:"")}}),$(".fancybox-thumbs").fancybox({prevEffect:"none",nextEffect:"none",closeBtn:!0,arrows:!0,nextClick:!0,helpers:{thumbs:{width:50,height:50,title:{type:"outside"},buttons:{}}}})}),function(e){var t=e.fancybox;t.helpers.buttons={defaults:{skipSingle:!1,position:"top",tpl:'<div id="fancybox-buttons"><ul><li><a class="btnPrev" title="Предыдущий" href="javascript:;"></a></li><li><a class="btnPlay" title="Старт слайдшоу" href="javascript:;"></a></li><li><a class="btnNext" title="Следующий" href="javascript:;"></a></li><li><a class="btnToggle" title="Переключить размер" href="javascript:;"></a></li><li><a class="btnClose" title="Закрыть" href="javascript:;"></a></li></ul></div>'},list:null,buttons:null,beforeLoad:function(e,t){if(e.skipSingle&&t.group.length<2)return t.helpers.buttons=!1,void(t.closeBtn=!0);t.margin["bottom"===e.position?2:0]+=30},onPlayStart:function(){this.buttons&&this.buttons.play.attr("title","Пауза - остановить слайдшоу").addClass("btnPlayOn")},onPlayEnd:function(){this.buttons&&this.buttons.play.attr("title","Старт слайдшоу").removeClass("btnPlayOn")},afterShow:function(i,n){var o=this.buttons;o||(this.list=e(i.tpl).addClass(i.position).appendTo("body"),o={prev:this.list.find(".btnPrev").click(t.prev),next:this.list.find(".btnNext").click(t.next),play:this.list.find(".btnPlay").click(t.play),toggle:this.list.find(".btnToggle").click(t.toggle),close:this.list.find(".btnClose").click(t.close)}),n.index>0||n.loop?o.prev.removeClass("btnDisabled"):o.prev.addClass("btnDisabled"),n.loop||n.index<n.group.length-1?(o.next.removeClass("btnDisabled"),o.play.removeClass("btnDisabled")):(o.next.addClass("btnDisabled"),o.play.addClass("btnDisabled")),this.buttons=o,this.onUpdate(i,n)},onUpdate:function(e,t){var i;this.buttons&&(i=this.buttons.toggle.removeClass("btnDisabled btnToggleOn"),t.canShrink?i.addClass("btnToggleOn"):t.canExpand||i.addClass("btnDisabled"))},beforeClose:function(){this.list&&this.list.remove(),this.list=null,this.buttons=null}}}(jQuery),function(e){e.fancybox.helpers.thumbs={defaults:{width:50,height:50,position:"bottom",source:function(t){var i;return t.element&&(i=e(t.element).find("img").attr("src")),!i&&"image"===t.type&&t.href&&(i=t.href),i}},wrap:null,list:null,width:0,init:function(t,i){var n,o=this,a=t.width,r=t.height,s=t.source;n="";for(var l=0;l<i.group.length;l++)n+='<li><a style="width:'+a+"px;height:"+r+'px;" href="javascript:jQuery.fancybox.jumpto('+l+');"></a></li>';this.wrap=e('<div id="fancybox-thumbs"></div>').addClass(t.position).appendTo("body"),this.list=e("<ul>"+n+"</ul>").appendTo(this.wrap),e.each(i.group,function(t){var n=i.group[t],l=s(n);l&&e("<img />").on("load",function(){var i,n,s,l=this.width,c=this.height;o.list&&l&&c&&(i=l/a,n=c/r,s=o.list.children().eq(t).find("a"),i>=1&&n>=1&&(i>n?(l=Math.floor(l/n),c=r):(l=a,c=Math.floor(c/i))),e(this).css({width:l,height:c,top:Math.floor(r/2-c/2),left:Math.floor(a/2-l/2)}),s.width(a).height(r),e(this).hide().appendTo(s).fadeIn(300))}).attr("src",l).attr("title",n.title)}),this.width=this.list.children().eq(0).outerWidth(!0),this.list.width(this.width*(i.group.length+1)).css("left",Math.floor(.5*e(window).width()-(i.index*this.width+.5*this.width)))},beforeLoad:function(e,t){t.group.length<2?t.helpers.thumbs=!1:t.margin["top"===e.position?0:2]+=e.height+15},afterShow:function(e,t){this.list?this.onUpdate(e,t):this.init(e,t),this.list.children().removeClass("active").eq(t.index).addClass("active")},onUpdate:function(t,i){this.list&&this.list.stop(!0).animate({left:Math.floor(.5*e(window).width()-(i.index*this.width+.5*this.width))},150)},beforeClose:function(){this.wrap&&this.wrap.remove(),this.wrap=null,this.list=null,this.width=0}}}(jQuery)
Т.е. скрипт в участках сообщений (а мне лично нравится только в: .post-entry img, .post-entry div img), если находит картинки, то добавит к ним нужное: class="fancybox-buttons" и data-fancybox-group="button"
(а делить все картинки на отдельные группы, что бы в каждом сообщении была своя группа - довольно муторно...)
Источник брал отсюда: fancybox Версию брал старенькую: 2.1.7
К сожалению версии поновее (3 или 4) на форум не "влазят"...
jquery - не добавлял (для 2.1.7 нужная версия jquery по умолчанию уже есть на форуме)
А также добавлять надо В ПА > Оформление > Цвета - Каскадная таблица стилей CSS
содержимое их файлов css с исправлениями (картинки залил и вставил ссылки, а также исправил параметры z-index, а то слишком огромные не влазят - все что больше 1053 искажается):
У меня в таком виде:
- Код:
/*! fancyBox v2.1.5 fancyapps.com | fancyapps.com/fancybox/#license */
.fancybox-image,.fancybox-inner,.fancybox-nav,.fancybox-nav span,.fancybox-outer,.fancybox-skin,.fancybox-tmp,.fancybox-wrap,.fancybox-wrap iframe,.fancybox-wrap object{padding:0;margin:0;border:0;outline:0;vertical-align:top}.fancybox-wrap{position:absolute;top:0;left:0;-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);z-index:992}.fancybox-skin{position:relative;background:#f9f9f9;color:#444;text-shadow:none;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;margin:26px 0 -6px 0;-webkit-box-shadow:0 100px 100px 130px rgba(0,0,0,.45);-moz-box-shadow:0 100px 100px 130px rgba(0,0,0,.45);box-shadow:0 100px 100px 130px rgba(0,0,0,.45)}.fancybox-opened{z-index:993}.fancybox-inner,.fancybox-outer{position:relative}.fancybox-inner{overflow:hidden}.fancybox-type-iframe .fancybox-inner{-webkit-overflow-scrolling:touch}.fancybox-error{color:#444;font:14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;margin:0;padding:15px;white-space:nowrap}.fancybox-iframe,.fancybox-image{display:block;width:100%;height:100%}.fancybox-image{max-width:100%;max-height:100%}#fancybox-loading,.fancybox-close,.fancybox-next span,.fancybox-prev span{background-image:url(https://i.servimg.com/u/f48/20/37/28/50/fan_bl10.png)}#fancybox-loading{position:fixed;top:50%;left:50%;margin-top:-22px;margin-left:-22px;background-position:0 -108px;opacity:.8;cursor:pointer;z-index:996}#fancybox-loading div{background:url(https://i.servimg.com/u/f92/20/36/92/45/fanloa10.gif) no-repeat center}.fancybox-close{position:absolute;top:-18px;right:-18px;width:36px;height:36px;cursor:pointer;z-index:994}.fancybox-nav{position:absolute;top:0;width:50%;height:60%;cursor:pointer;text-decoration:none;-webkit-tap-highlight-color:transparent;z-index:994}.fancybox-prev{left:0;margin-left:-36px}.fancybox-next{right:0;margin-right:-36px}.fancybox-nav span{position:absolute;border-radius:18px;-webkit-box-shadow:1px 1px 2px 2px #ccc;-moz-box-shadow:1px 1px 2px 2px #ccc;box-shadow:1px 1px 2px 2px #ccc;top:50%;width:36px;height:34px;margin-top:-18px;cursor:pointer;z-index:994;visibility:hidden}.fancybox-prev span{left:0;background-position:0 -36px}.fancybox-next span{right:0;background-position:0 -72px}.fancybox-nav:hover span{visibility:visible}.fancybox-tmp{position:absolute;top:-99999px;left:-99999px;max-width:99999px;max-height:99999px;overflow:visible!important}.fancybox-lock{overflow:visible!important;width:auto}.fancybox-lock body{overflow:hidden!important}.fancybox-lock-test{overflow-y:hidden!important}.fancybox-overlay{position:absolute;top:0;left:0;overflow:hidden;display:none;z-index:991;background:url(https://i.servimg.com/u/f92/20/36/92/45/grid10.png)}.fancybox-overlay-fixed{position:fixed;bottom:0;right:0}.fancybox-lock .fancybox-overlay{overflow:auto;overflow-y:scroll}.fancybox-title{visibility:hidden;font:normal 13px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;position:relative;text-shadow:none;z-index:995}.fancybox-opened .fancybox-title{visibility:visible}.fancybox-title-float-wrap{position:absolute;bottom:0;right:50%;margin-bottom:-35px;z-index:995;text-align:center}.fancybox-title-float-wrap .child{display:inline-block;margin-right:-100%;padding:2px 20px;background:0 0;background:rgba(0,0,0,.8);-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;text-shadow:0 1px 2px #222;color:#fff;font-weight:700;line-height:24px;white-space:nowrap}.fancybox-title-outside-wrap{position:relative;margin-top:10px;color:#fff}.fancybox-title-inside-wrap{padding-top:10px}.fancybox-title-over-wrap{position:absolute;bottom:0;left:0;color:#fff;padding:10px;background:#000;background:rgba(0,0,0,.8)}@media only screen and (-webkit-min-device-pixel-ratio:1.5),only screen and (min--moz-device-pixel-ratio:1.5),only screen and (min-device-pixel-ratio:1.5){#fancybox-loading,.fancybox-close,.fancybox-next span,.fancybox-prev span{background-image:url(https://i.servimg.com/u/f48/20/37/28/50/fan_bl10.png);background-size:44px 152px}#fancybox-loading div{background-image:url(https://i.servimg.com/u/f92/20/36/92/45/fanloa10.gif);background-size:24px 24px}}#fancybox-buttons{position:fixed;left:0;margin:20px 0 0 0;width:100%;z-index:995}#fancybox-buttons.top{top:10px}#fancybox-buttons.bottom{bottom:10px}#fancybox-buttons ul{display:block;width:166px;height:30px;margin:0 auto;padding:0;list-style:none;border:2px solid #111;border-radius:4px;-webkit-box-shadow:1px 1px 2px 2px #888;-moz-box-shadow:1px 1px 2px 2px #888;box-shadow:1px 1px 2px 2px #888;background:#323232;background:-moz-linear-gradient(top,#444 0,#343434 50%,#292929 50%,#333 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#444),color-stop(50%,#343434),color-stop(50%,#292929),color-stop(100%,#333));background:-webkit-linear-gradient(top,#444 0,#343434 50%,#292929 50%,#333 100%);background:-o-linear-gradient(top,#444 0,#343434 50%,#292929 50%,#333 100%);background:-ms-linear-gradient(top,#444 0,#343434 50%,#292929 50%,#333 100%);background:linear-gradient(to bottom,#444 0,#343434 50%,#292929 50%,#333 100%)}#fancybox-buttons ul li{float:left;margin:0;padding:0}#fancybox-buttons a{display:block;width:30px;height:30px;text-indent:-9999px;background-image:url(https://i.servimg.com/u/f92/20/36/92/45/fanb610.gif);background-repeat:no-repeat;outline:0;opacity:.6}#fancybox-buttons a:hover{opacity:1;transform:scale(1.1)}#fancybox-buttons a.btnPrev{background-position:2px 0}#fancybox-buttons a.btnNext{background-position:-31px 0}#fancybox-buttons a.btnPlay{border-left:1px solid #111;border-right:1px solid #111;background-position:0 -30px}#fancybox-buttons a.btnPlayOn{background-position:-30px -30px;border-left:1px solid #111;border-right:1px solid #111}#fancybox-buttons a.btnToggle{background-position:3px -60px;border-left:1px solid #111;border-right:1px solid #111;width:33px}#fancybox-buttons a.btnToggleOn{background-position:-27px -60px}#fancybox-buttons a.btnClose{background-position:-56px 0;width:38px}#fancybox-buttons a.btnDisabled{opacity:.4;cursor:default}#fancybox-thumbs{position:fixed;left:0;width:100%;overflow:hidden;z-index:995}#fancybox-thumbs.bottom{bottom:9px}#fancybox-thumbs.top{top:2px}#fancybox-thumbs ul{position:relative;list-style:none;margin:0;padding:0}#fancybox-thumbs ul li{float:left;padding:3px;opacity:.6}#fancybox-thumbs ul li.active{opacity:.8;padding:0;border:3px solid #0f0}#fancybox-thumbs ul li:hover{opacity:1;padding:0;border:3px solid red;transform:scale(1.05);z-index:999;border-radius:3px}#fancybox-thumbs ul li a{display:block;position:relative;overflow:hidden;border:1px solid #222;background:#111;outline:0}#fancybox-thumbs ul li img{display:block;position:relative;border:0;padding:0;max-width:none}
Английский текст удалось превести на русский и заставить слайдер работать по максимуму (с блоком превьющек, с блоком кнопок слайдшоу, с подключением колесика мышки)
К сожалению готовые коды в полном виде (без сжатия) сюда вставить не могу
вся информация не влазит (пишет, что длина моего сообщения превышает максимальное значение).
(и... даже добавить второе сообщение не получается)
Демку я дополнительно сделал в отдельной страничке моего тестового форума
вот ссылка ДЕМО
Там вы можете посмотреть все без регистрации на форуме, а то в сообщениях картинки для гостей не показываются.
Можете мне верить, все работает. Все картинки, что пользователи вставляют автоматом добавляются в слайдер (за исключением тех картинок, где идет первой ссылка не прямо на картинку а на страницу servimg)
Скрин страницы темы с сообщениями:

Дело в том, что сам форум имеет этот слайдер. Но чуточку старше, и он только на страницах объявлений. Там он работает не в полном размере (по дефолту, без дополнительных кнопок и без миниатюр). И там он в английском интерфейсе. Код, оформление, картинки... все на illiweb.com ( пример: https://illiweb.com/rs3/35/frm/fancybox/jquery.fancybox.css ).
Почему разработчики всунули его туда и поленились оформить на самом форуме - я не понял. Возможно поленились (как всегда).
Подключить именно эту старшую версию тоже можно, но мне было не интересно.
Последний раз редактировалось: arhimed (Ноябрь 23rd 2021, 11:49), всего редактировалось 10 раз(а)
 Re: Слайдер для страниц тем (опубликованных сообщений)
Re: Слайдер для страниц тем (опубликованных сообщений)
В таких случаях, когда текст слишком длинный, можно скрипты выложить к примеру на Google-диск и в теме выкладывать ссылки на файл.
Должен заметить, что FancyBox не только громоздкий скрипт, но и весьма капризный. В некоторых случаях для корректной работы нужно добавлять вспомогательные скрипты в шаблоны. Но.. Некоторые из них конфликтуют с нашими скриптами. Нужна тонкая индивидуальная настройка.
То есть, другими словами : это для опытных пользователей.
К сожалению на данный момент у меня нет компьютера и я не могу более детально изложить коррективы.
Должен заметить, что FancyBox не только громоздкий скрипт, но и весьма капризный. В некоторых случаях для корректной работы нужно добавлять вспомогательные скрипты в шаблоны. Но.. Некоторые из них конфликтуют с нашими скриптами. Нужна тонкая индивидуальная настройка.
То есть, другими словами : это для опытных пользователей.
К сожалению на данный момент у меня нет компьютера и я не могу более детально изложить коррективы.
 Похожие темы
Похожие темы» Иконки новых сообщений в темах показываются только после обновления страниц
» Слайдер
» Слайдер.
» Оформление Слайдер
» Слайдер в шапке
» Слайдер
» Слайдер.
» Оформление Слайдер
» Слайдер в шапке
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор arhimed Ноябрь 22nd 2021, 01:12
автор arhimed Ноябрь 22nd 2021, 01:12




 Facebook
Facebook ВКонтакте
ВКонтакте
